Kiež by to bolo také jednoduché. Farby tvoria dôležitú súčasť užívateľskej prívetivosti webu a toho, ako web podvedome pôsobí na používateľa. Farebnosť webu je jedným z prvkov, ktoré v užívateľovi zanechávajú určitý dojem a prispievajú k rozhodnutiu, či sa stane vašim zákazníkom alebo nie.
Nepodceňujte dôležitosť výberu farieb
Každý UX dizajnér Vám potvrdí dôležitosť výberu farebnej schémy pri tvorbe webových stránok. Ale prečo sú teda farby a farebné schémy na webe také dôležité?
I. Či chcete alebo nie, spolu s ďalšími prvkami vytvárajú farby prvý dojem, ktorý web u používateľa zanechá. Farby ovplyvnia, či webová stránka pôsobí hneď na prvý pohľad chaoticky a neprehľadne a používateľ už svoju návštevu radšej nezopakuje alebo naopak, či je web decentný a prehľadný a používateľ sa tam skrátka „cíti dobre“. Pri tvorbe prvotného designu a výberu farebnej palety si teda nezabudnite položiť otázku “Aký prvý dojem tento design zanechá?”
II. Farebná schéma je dôležitou súčasťou brandingu – resp. identity vašej značky. Keď si predstavíte známe značky ako napríklad IKEA alebo Ferrari, myslí sa Vám okrem iného preženie žlto-modrá kombinácia švédskeho predajcu nábytku či ohnivo červená farba vysnívaného športiaku. O to dôležitejšie je, keď sa farba k identite značky hodí, vystihuje jej charakter a napomáha tak tomu, aby značka utkvela zákazníkom v pamäti.
III. S druhým bodom úzko súvisí emocionálne spojenie, ktoré vo vás značka zanecháva. O čo silnejšie zahráte zákazníkovi „na city“, o to pravdepodobnejšie je, že sa z neho stane štamgast. K tvorbe tohto emocionálneho spojenia samozrejme prispieva farebná paleta, ktorú si zvolíte. Pokiaľ ju zvolíte správne, bude sa podvedome spájať s vašou značkou už navždy.
Ako teda trafiť také farby a farebnosť webovej stránky, aby ste dosiahli úspech tkviaci v 3 bodoch uvedených vyššie?
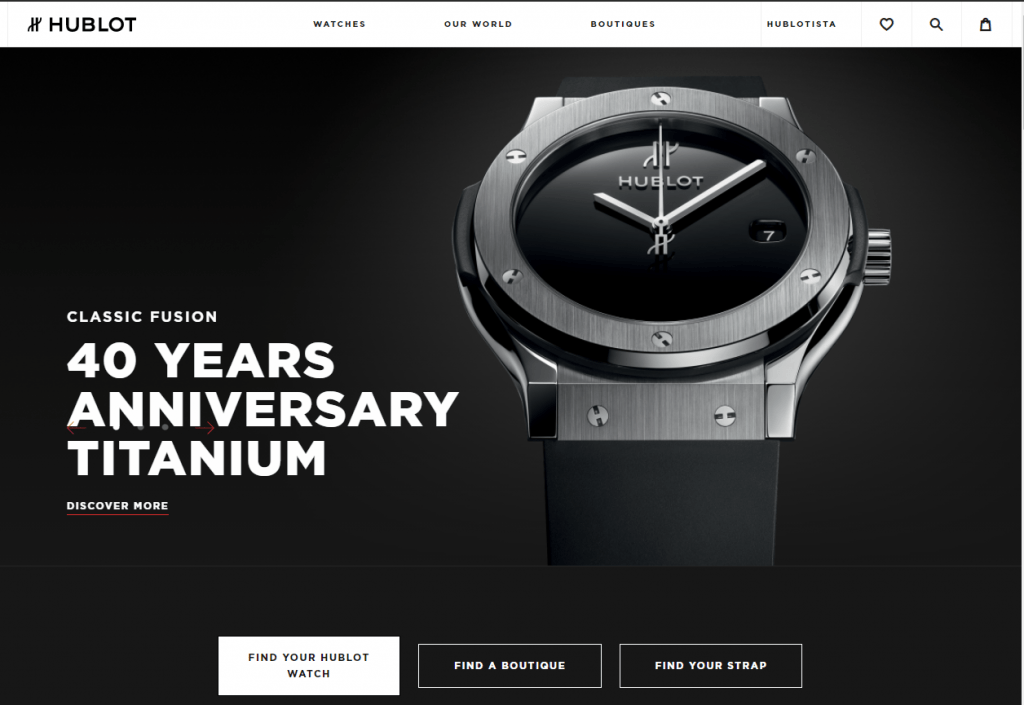
Už asi tušíte, že nasledujúce riadky sa budú okrem iného týkať psychológie farieb. Psychológia farieb sa zaoberá zjednodušene tým, ako farby ovplyvňujú správanie človeka, resp. používateľa. Určite ste sa už stretli s frázami „zelená upokojuje, žltá povzbudzuje, modrá je seriózna“ a tak ďalej. Samozrejme tieto farby neoplývajú týmito vlastnosťami doslova – ide o ich psychológiu – o to, aký dojem v nás zanechávajú. V našom prípade sa budeme zaoberať psychológiou farieb pri tvorbe webových stránok. Určite ste si všimli, že banky a poisťovne radi používajú tmavšie odtiene modrej farby, webové stránky luxusných hodiniek sú ladené do čiernej, stránky s tovarom pre deti naopak oplývajú pestrými a hravými farbami. Samozrejme to nie je náhoda. Vzhľadom na to, že sa jedná o širokú tematiku, si uvedieme aspoň základy psychológie farieb.
Ako pôsobia jednotlivé farby na používateľa?
To záleží od množstva faktorov a nejde len o samotné farby. Každá farba má rôzne vlastnosti – sýtosť, farebnosť, svetlosť. Ďalej samozrejme rôzne farby predstavujú rôznu symboliku naprieč odlišnými kultúrami. Ďalšia vec je kontext, v určitom kontexte je čierna farba, farba luxusu, v inom kontexte je čierna farbou smútku.

Zdroj: www.hublot.com
Nižšie nájdete stručné zhrnutie niektorých základných farieb, ktoré vám problematiku približne načrtnú.
MODRÁ – je jednou z najpoužívanejších farieb, najmä vo svete bankovníctva, poisťovníctva a finančných služieb. Modrá je farbou, ktorá pôsobí seriózne, dôveryhodne, vyvoláva pocit lojality a rádu.
ŽLTÁ – v reálnom svete sa žltá farba používa pre výstražné tabuľky, pásky “Zákaz vstupu” a podobne. Je to skrátka farba, ktorá „udrie do očí“. Na druhej strane by to podľa psychológov mala byť aj farba, ktorá zanecháva veselý a hravý dojem. Čo si však z toho odniesť pri tvorbe webov? So žltou opatrne. Nechceme zanechať zbytočne ukričaný dojem a tiež si neprajeme, aby na užívateľa svietil náš web z displeja ako veľký žltý reflektor. Je teda vhodné ju použiť skôr na prvky ako sú podfarbenie tlačidiel (v správnej kombinácii s primárnou farbou webu) a podobne.
ZELENÁ – ideálna farba pre webové stránky, ktoré majú blízko k ekológii, environmentálnym záležitostiam, prípadne outdoorovým aktivitám. Zelená sa nám prirodzene spája s prírodou, takže je vhodná pre webové stránky mnohých odborov (či už je to eshop s eko produktmi alebo webová stránka školy v prírode, zelenú nič nepokazíte). Na druhej strane je to aj farba vhodná pre “call to action” tlačidlá, opäť vo vhodnej kombinácii so základnou farbou (bude napísané nižšie).
ČIERNA – farba, ktorá v správnej kombinácii s komplementárnymi farbami dodáva nádych luxusu a určitej hodnoty. Všeobecne tmavšie odtiene pôsobia dojmom serióznosti, prémiovej kvality a vyššieho štandardu. V kombinácii s ďalšími prvkami (vhodný font a pod.) farba pridáva webovej stránke eleganciu, exkluzivitu a pocit vyžarujúcej moci.
BIELA – farba, na ktorú sa často zabúda. Niektorí dizajnéri sa snažia bielu plochu, ktorá sa pred nimi objaví zaplniť alebo prinajhoršom do nej hodiť aspoň odtieň šedej, ružovkastej… A je vôbec biela farba farbou? … To prenecháme na diskusiu pri poháriku na piatkový večer. Dôležité je, že aj biela môže byť silným dizajnovým prvkom – ide len o správne načasovanie a umiestnenie. To samozrejme platí aj pri ostatných farbách. Na bielu sa občas zabúda aj kvôli tomu, že je to „farba pozadia“. Veľa webových stránok ju ale používa preto, aby dosiahli dojem vzdušnosti, otvorenosti, čistoty a slobody.
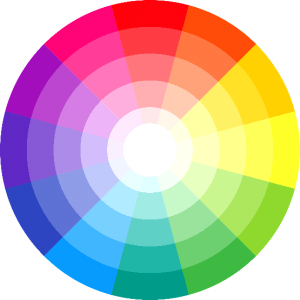
Fareb a najmä ich odtieňov je veľa. Psychológia farieb je kapitola sama o sebe, preto jej nebudeme venovať viac priestoru. Ďalej sa musíme okrem konkrétnej farby alebo farieb zamyslieť aj nad ich kombináciou. Je vhodné zvoliť úplne protichodné farby? Niekoľko odtieňov rovnakej farby? A koľko ich vlastne použiť? Dve? Sedem? Dvanásť? … S touto problematikou nám pomôže farebné spektrum:

Farebné spektrum obsahuje primárne, sekundárne a terciárne farby. Primárne alebo základné farby sú červená, modrá a žltá. Ich kombináciou získame sekundárne farby a terciárne alebo „stredné farby“ vzniknú kombináciou primárnych a sekundárnych.
Už ich vieme všetkých pomenovať, teraz ich budeme kombinovať. To môžeme samozrejme buď úplne ľubovoľne, ale ak chceme, aby to malo nejaký efekt podložený štúdiami, môžeme využiť zaužívané princípy:
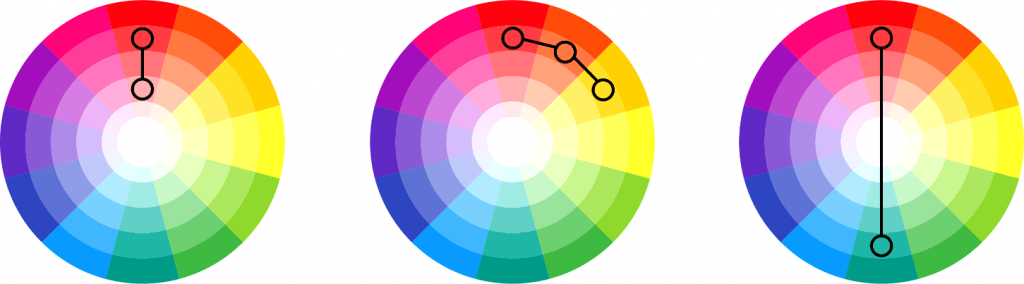
Analogické farby – môžeme kombinovať farby, ktoré sa na farebnom spektre nachádzajú vedľa seba. Takáto kombinácia môže pôsobiť moderne a prepracovane, a zároveň konzistentne.
Komplementárne farby – protiklady sa priťahujú … Patria sem farby ako napríklad červená a zelená, modrá a žltá, červená a modrá atď. Pri tvorbe dizajnu webovej stránky sa komplementárne farby používajú prevažne na call to action prvky – tlačidlá, nadpisy atď. vďaka kontrastu je pravdepodobnejšie, že používateľa upútajú a klikne na nich. Samozrejme, všetko s mierou – nechceme, aby náš web pôsobil ako lacná zmes plná rôznorodých tlačidiel, nápisov a upozornení na “najvýhodnejší káuf vo vašom okolí”.
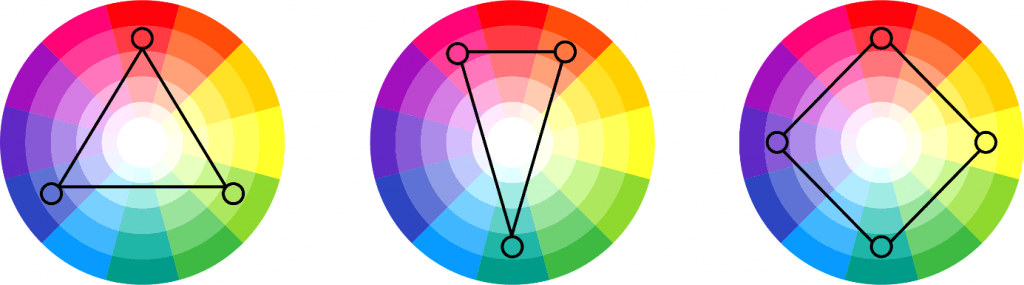
Ďalej môžeme použiť trojkombinácie – akékoľvek tri farby na farebnom spektre, ktoré. sú umiestnené voči sebe o 120 stupňov. Tieto trojkombinácie sú relatívne flexibilné – môžete zvoliť mnoho smerov farieb a vytvoriť tak zaujímavú a čulú kombináciu.


Zoznámili sme sa so základmi psychológie farieb, vieme, ako ich nakombinovať. Nakoniec nesmieme zabudnúť na vizuálnu hierarchiu. Môžeme mať vybrané dokonale zladené farby, keď im ale nedodáme ten správny poriadok, stále nedosiahneme vytýčený cieľ. Správna hierarchia užívateľa chytí za „ručičku“ a bezpečne ho prevedie našou webovou stránkou, tak aby mu bolo všetko jasné. Cieľom je, aby sa používateľ na webe orientoval prirodzene a jednoducho. Podľa vizuálnej hierarchie sú prirodzene hlavné nadpisy väčšie a tmavšie, podnadpisy svetlejšie a menšie. Tým je jasne daná dôležitosť a poradie uvedených prvkov. Tlačidlá sú zvýraznené, orámované alebo vyplnené kontrastnou farbou. Aby sme podčiarkli „klikateľnosť“ týchto prvkov, môžu pri prechode myšou meniť farbu. Opäť ale všetko s mierou – nechceme z webu urobiť blikajúcu show, ktorá nášmu užívateľovi navodí tik.
Aby toho nebolo málo, na všetko vyššie uvedené musíme myslieť pri responzivite webovej stránky. Ako bude kombinácia daných farieb vyzerať na ultrawide displeji a ako na malom displeji iPhone? Keď vtlačíte všetky vybrané farby, ktoré pôsobia veselo ale primerane na PC, na mobilný displej, ako dosiahneme, aby to nevyzeralo ako vzorkovník farieb v kúpeľňovom štúdiu? Tieto otázky si kladieme hneď, ako začneme vyberať farebnú paletu nášho webu. Keď je navrhnutá verzia pre desktop, redukcia farieb a ich úpravy sú zbytočne zdĺhavé a komplikované (nie že by sa to v praxi nedialo;)). Pri tvorbe designu teda nesmieme zabúdať ani na mobilné zariadenia.
Zhrnutie:
- Farby ovplyvňujú prvý dojem z webovej stránky, dotvárajú vizuálnu identitu značky a zanechávajú v užívateľovi webu emocionálne spojenie s vašou značkou/firmou.
- Pri tvorbe dizajnu webových stránok zohráva dôležitú úlohu psychológie farieb.
- S výberom správnych farieb nám pomôže farebné spektrum a kombinácia farieb na ňom – analógové, komplementárne, trojkombinácie.
- Nesmieme zabudnúť na vizuálnu hierarchiu – správnym použitím farieb, veľkostí a rozložením uľahčujeme užívateľovi orientáciu na našom webe.
- Stále vyššie a vyššie percento užívateľov prichádza na webové stránky – na to by sme mali myslieť aj v momente keď tvoríme farebnú schému webu.